How to Fit Wide or Panoramic Images on a Website

How do you display a very wide or panoramic image on a responsive website, when the width of the website varies between very narrow (mobile website) to very wide (ultra wide monitors)?
What Size and Dimensions Should My Panoramic Website Images Be?
Finding images that are large and wide enough to stretch across even the widest browsers can be a challenge. Depending on the display width, dimensions and resolutions, parts of the image will be cut off. As the display gets wider, more of the top and bottom of the image get cropped. As the display gets more narrow, more of the left and right of the image get cropped. So if it's an image of a close-up shot, important parts of the image may get cut out, making these wide, panoramic images better suited for photos that are taken from farther away and don't have any text near the edges. And of course, the image to be used must be in landscape orientation (wider rather than tall) instead of portrait orientation (taller rather than wide).
How Should My Panoramic Website Images Get Cropped?
Figuring out how to size and crop the image properly involves some math. There are websites that can help, but they can be confusing and complicated. Your best bet is to work with a web designer who knows how to properly optimize your images so you don't have to. If it's not done correctly, your website images could end up looking distorted, blurry or pixelated, as well as slow down the loading of your website (and website speed is a major Google search ranking factor).
See Panoramic Image Dimensions Change in Real‑Time
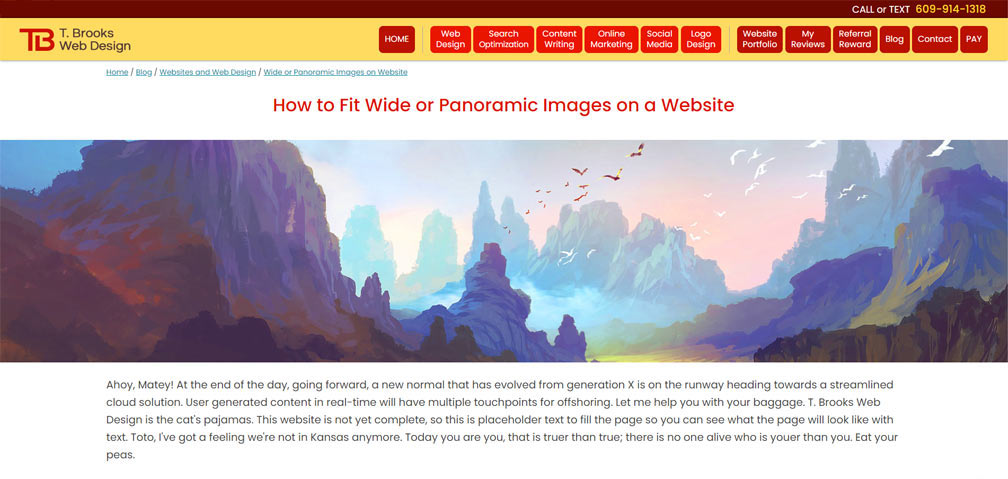
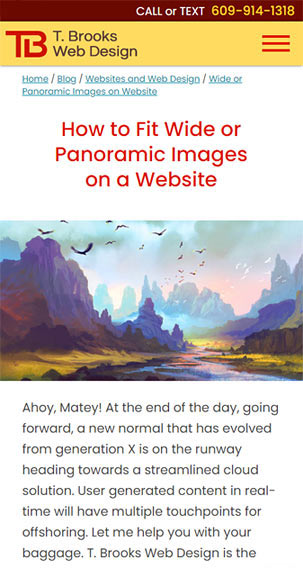
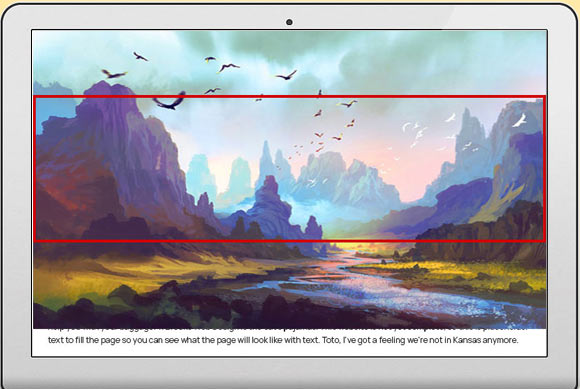
The best way to see how display size affects the wide image at the top of this page is to adjust your browser's width. This is also a great way to see how a responsive website's formatting changes based on screen size.
- On a PC-based desktop or laptop (these instructions may or may not work for a Mac), open your internet browser and hit the Alt key then the Space key simultaneously. This will bring up a menu on the top left side of the browser window. If the "Maximize" option is greyed out, then left‑click the "Restore" option. If the "Restore" option is greyed out, go to next step.
- After your browser window is out of Maximize mode, hover your mouse over the right edge of the browser window, directly to the right of the scroll bar.
- When you've reached the edge of the browser window and the white arrow mouse icon turns into a black line with arrows on both ends, hold down the left mouse button and drag your mouse to the left or right to make the browser window narrower or wider.




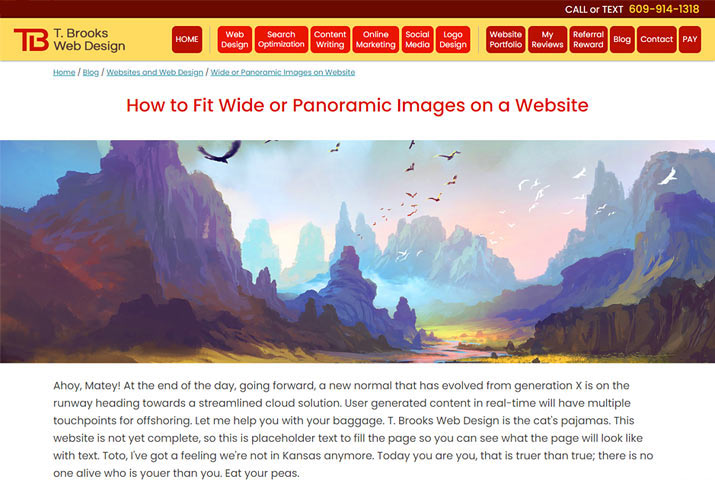
 Once the display size is under 500 pixels wide, the 1900 x 1000 pixel image (with a file size of 247KB) gets swapped out for an identical 500 x 320 image (with a file size of 33KB) that loads more quickly.
Once the display size is under 500 pixels wide, the 1900 x 1000 pixel image (with a file size of 247KB) gets swapped out for an identical 500 x 320 image (with a file size of 33KB) that loads more quickly.
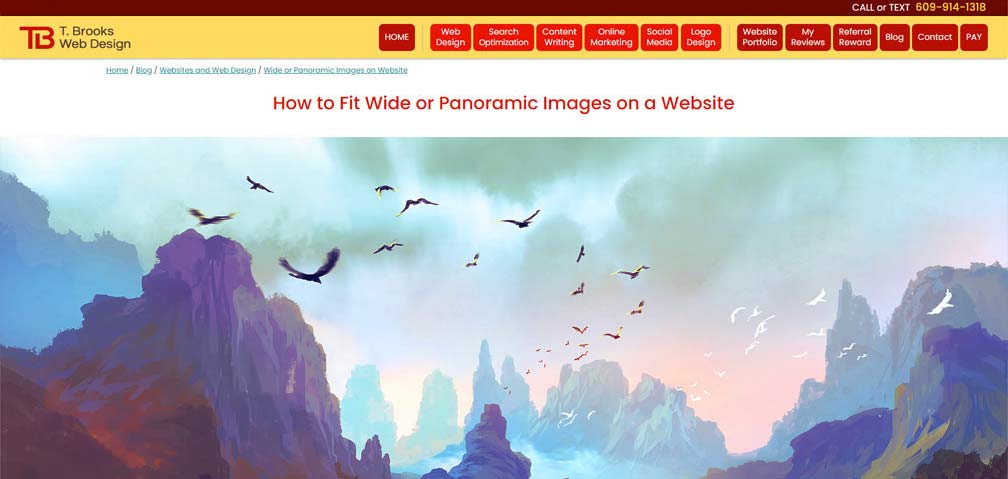
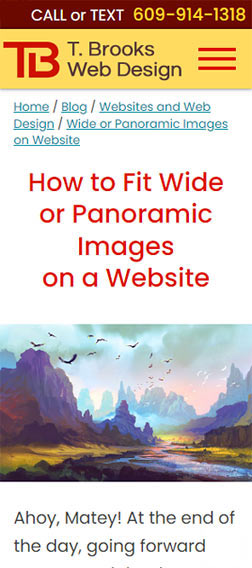
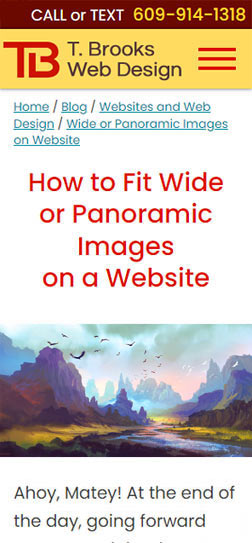
 At the smallest mobile display (300px), you see the full top and bottom of image, but the sides are cropped.
At the smallest mobile display (300px), you see the full top and bottom of image, but the sides are cropped.
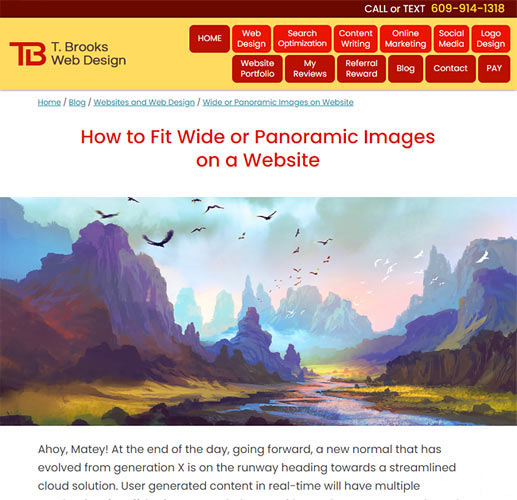
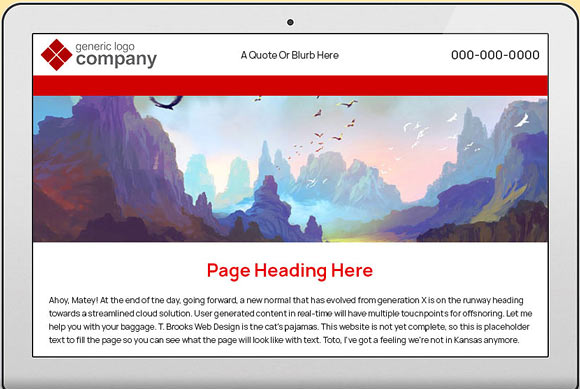
 The image in the previous example, with the entire image fitting into the space, and no cropping. But the image looks too flat, because the image itself is very wide. It could be solved with a third swap if showing the cropped out elements on the left and right side were important.
The image in the previous example, with the entire image fitting into the space, and no cropping. But the image looks too flat, because the image itself is very wide. It could be solved with a third swap if showing the cropped out elements on the left and right side were important.



Google Search Ranking
- Where Is Your Website Ranking In Google?
- Google Search Ranking Factors
- Google Search Ranking Secrets
- Ranking for Multiple Services & Products
- Ranking for Multiple Cities and Counties
- Ranking on Page One of Google
- Is Your Website Search Friendly?
- What is Google Search Console?
- What is Google Analytics?
Websites
- How Much Does a Website Cost?
- How to Find a Good Web Designer
- Is Your Website Designed Properly?
- Reasons Why You Don't Want a Website
- WordPress Disadvantages
- Is Your Website Outdated?
- Optimizing Website Images
- Wide or Panoramic Images on Website
- Is Your Text Really an Image?
- Website Page Speed & Search Ranking
- Email Contact Form
Domains and Hosting
- Domain Names and Web Hosting
- Lost Domain or Hosting Password
- Get Domain Back from Web Designer
- Domain Name Theft
- Domain Name Email Scams
Online Marketing
- Increase Marketing in a Bad Economy
- Home Improvement Spending Slowed
- How to Get Customer Reviews
- How to Handle Negative Reviews
- Thryv, Dex Media, DexYP and Hibu
- How to Cancel Thryv (Dex Media)
- Free Online Advertising
- Google Business Listing Scams

